In the dynamic global of website design and improvement, having a charming and useful header and footer is imperative for any internet site’s fulfillment. Elementor, the renowned WordPress web page builder, has revolutionized the way websites are built, providing a plethora of functions to create lovely designs. However, to unencumber all of Elementor’s capabilities and enhance the header and footer sections, the Elementor Header Footer Builder Addon comes into play. In this complete manual, we will delve into the intricacies of setting up and downloading this vital addon.
Understanding the Elementor Header Footer Builder Addon
The Elementor Header Footer Builder Addon is an effective extension that seamlessly integrates with Elementor, allowing users to successfully create, personalize, and control headers and footers. With this addon, users can access a range of pre-designed templates, widgets, and styling options to craft visually attractive and responsive header and footer sections for their websites.
Key Features of Elementor Header Footer Builder Addon
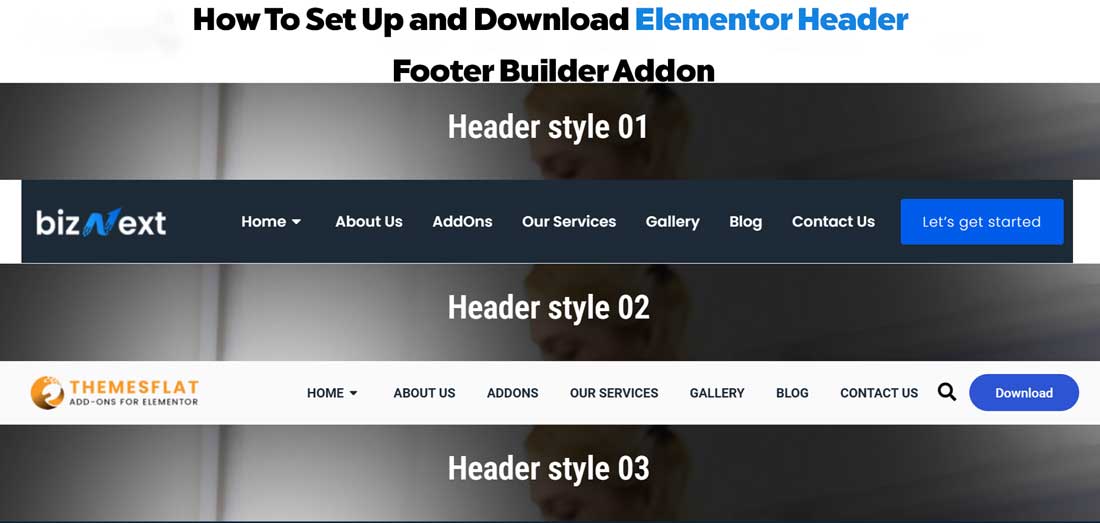
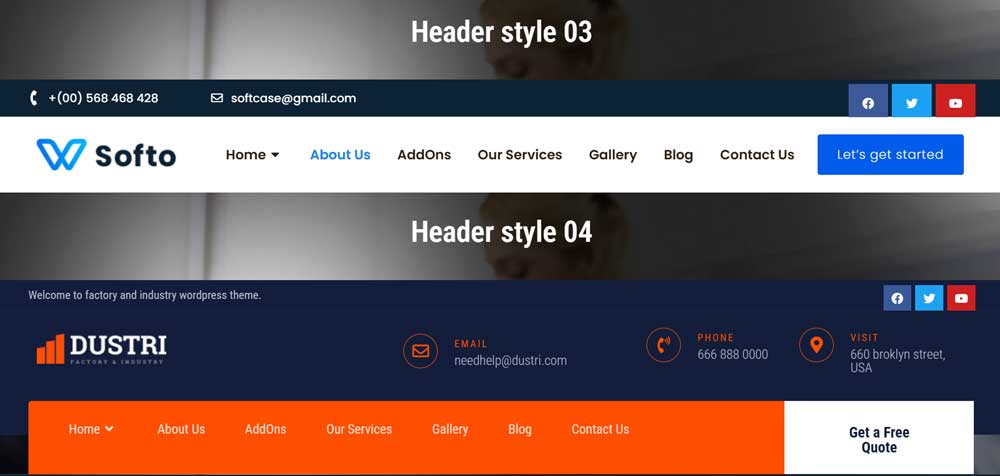
- Versatile Header and Footer Designs: The addon offers a variety of out-of-the-field header and footer designs, supplying users with alternatives appropriate for diverse website patterns and topics.
- Responsive Design: Ensures that the headers and footers created by the usage of the addon are absolutely responsive, making certain most beneficial viewing studies throughout diverse gadgets and display screen sizes.
- Customization Options: Users can manipulate the layout elements of headers and footers, along with logo placement, menu styling, typography, colors, and more.
- Compatibility: Works seamlessly with any WordPress topic, ensuring flexibility and compatibility with current internet site setups.
- Easy Installation and Integration: The addon may be mounted and activated without difficulty and with honest integration into the Elementor page builder interface.

Step-by using-Step Guide to Setting Up Elementor Header Footer Builder Addon
Step 1: Installation and Activation
- After shopping or downloading the addon, locate the tf-header-footer.Zip record.
- Install and set off the addon via the WordPress dashboard by navigating to Plugins > Add New > Upload Plugin.
Step 2: Designing Headers and Footers
- Once activated, get the right of entry to the Elementor editor and navigate to the Header Footer Builder phase.
- Begin designing the header and footer sections using the to-be-all widgets and customization alternatives.
- Designate the format for elements, which includes the pinnacle bar, predominant menu, cell menu, and any extra sections.
Step 3: Customization and Styling
- Customize the appearance of the header and footer elements, which include fonts, colorations, spacing, and historical past options.
- Ensure that the design is pixel-perfect and aligns with the overall aesthetics of the internet site.
Step 4: Preview and Testing
- Preview the header and footer designs across various devices to make sure responsiveness and best display.
- Conduct thorough testing to confirm functionality and usability, especially regarding navigation menus and interactive elements.
Step 5: Importing Demo Templates (Optional)
- For introduced comfort, import demo templates furnished with the add-addon by importing the blanketed JSON documents into Elementor.
- Modify imported templates as they align with the website’s branding and layout requirements.

Conclusion
In the end, the Elementor Header Footer Builder Addon is a valuable device for reinforcing the visible appeal and functionality of headers and footers on WordPress websites. By following the steps mentioned in this manual, users can seamlessly combine this addon into their Elementor-powered sites, unlocking a huge variety of customization alternatives and layout opportunities. With its person-friendly interface and effective functions, the Elementor Header Footer Builder Addon empowers website proprietors to create professional-searching headers and footers that increase overall consumer enjoyment.
Whether you’re an amateur or a pro web dressmaker, incorporating this addon into your workflow can streamline the method of making captivating headers and footers while ensuring compatibility and responsiveness throughout all devices. Invest within the Elementor Header Footer Builder Addon these days and take your website design to new heights.
She frequently Asked Questions (FAQs) about the Elementor Header Footer Builder Addon.
1. What is the Elementor Header Footer Builder Addon?
- The Elementor Header Footer Builder Addon is an effective extension designed to enhance the capability of the Elementor page builder plugin for WordPress. It permits users to create, personalize, and manage header and footer sections quite simply, providing a huge variety of layout alternatives and templates.
2. What functions does the Elementor Header Footer Builder Addon provide?
- The addon offers versatile header and footer designs, responsive layouts, and great customization options for factors like trademarks, menus, typography, colors, and backgrounds. It is well-matched with any WordPress subject matter and affords smooth setup and integration into the Elementor interface.
3. Is the Elementor Header Footer Builder Addon well-matched with my WordPress topic?
- Yes, the addon addon is designed to paint seamlessly with any WordPress theme. Whether you are using a loose or premium theme, you can integrate the addon to create stunning header and footer sections that align with your internet site’s layout.
4. Can I create a couple of header and footer designs for distinct pages on my website?
- Yes, the addon lets you create separate header and footer designs for extraordinary pages using Elementor’s Canvas Template feature. This offers you the flexibility to customize headers and footers to keep up with unique page necessities and maintain consistency across your website.
5. How do I install and spark off the Elementor Header Footer Builder Addon?
- Installation and activation are simple. After shopping or downloading the addon, find the tf-header-footer.Zip record, then add it and spark it off through the WordPress dashboard under Plugins > Add New > Upload Plugin.
6. Can I import demo templates supplied with the Elementor Header Footer Builder Addon?
- Yes, to bring comfort, the addon includes demo templates in JSON format. You can import these templates into Elementor and alter them as needed to suit your internet site’s branding and design options.
7. Is the Elementor Header Footer Builder Addon well-matched with cellular devices?
- Absolutely! The addon guarantees that headers and footers created are absolutely responsive, supplying the most fulfilling viewing experiences across numerous devices and screen sizes, including smartphones and pills.
8. How can I get assistance or help with the Elementor Header Footer Builder Addon?
- If you have any questions or concerns or want help with the addon, you can reach out to the support team through email at Themesflat@gmail.Com. They’ll be satisfied to provide steering and deal with any troubles you could encounter during setup or utilization.
9. Does the Elementor Header Footer Builder Addon require any coding abilities?
- No coding talents are required to apply the addon. It comes with a person-friendly interface and intuitive design alternatives that make it handy to customers of all ability degrees, from beginners to superior builders.
10. Can I use the Elementor Header Footer Builder Addon on multiple websites?
- Yes, once you have bought the addon, you can apply it to a couple of WordPress websites, making it a value-effective solution for building and customizing headers and footers throughout numerous projects.